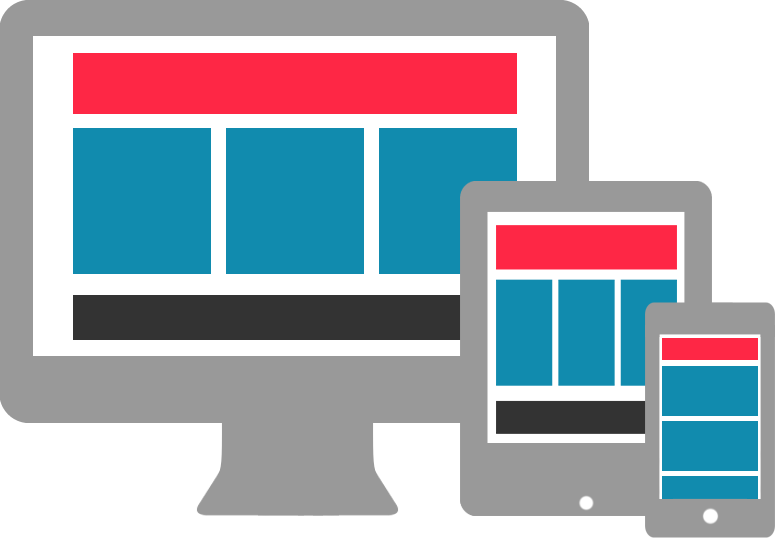
Responsive Webdesign
Screendesign für alle Auflösungen und Geräte
Responsive Webdesign steht für einen flexiblen Ansatz von Screendesign und Webentwicklung, um alle Inhalte einer Webseite unabhängig vom Gerät gut lesbar anzuzeigen. Im Idealfall passt sich die Darstellung automatisch an alle Geräte an, ohne dass der Nutzer den Inhalt zoomen muss oder eine bestimmte Variante auswählen muss. Die Darstellung funktioniert für alle Bildschirmauflösungen, Betriebssysteme, Hersteller und andere Aspekte.
Technik
Um das Ziel der optimalen Darstellung zu erreichen, schöpfen wir alle Möglichkeiten der aktuellen Web-Technologien aus: HTML5, CSS3, JavaScript. Beispielsweise nutzen wir für die Umsetzung sogenannte Media Queries. Mit Media Queries wird im Prinzip abgefragt, welches Gerät eine Webseite aufrufen möchte und mit Hilfe von CSS3 können dann die jeweils passenden Layouts ausgeliefert werden.
Folgende Geräteeigenschaften können z.B. ausgelesen werden:
Größe des Gerätes
Bildschirmauflösung
Hoch- oder Querformat
Eingabemöglichkeiten (Tastatur oder Touchscreen)
Viewport
Für das Verständnis von Responsive Webdesign ist es auch hilfreich, den Begriff des „Viewport“ zu kennen: Der Viewport ist der sichtbare Bereich innerhalb eines Browser-Fensters (ohne zu scrollen oder eine andere Aktion durchzuführen). Der Viewport sieht für alle Geräte und Auflösungen unterschiedlich aus und es gibt viele Aspekte, die den Viewport verändern können: z.B. Hochformat (Portrait Mode) oder Querformat (Landscape Mode) oder individuelle Browsereinstellungen. Beim Responsive Webdesign wird nun versucht, den Viewport so zu nutzen, dass die Inhalte optimal dargestellt werden können. Im Vordergrund steht dabei die Information, das Layout ordnet sich unter.
Adaptive Webdesign

Adaptive Webdesign ist eine Vorstufe zum „echten“ Responsive Webdesign. Hier werden unterschiedliche Varianten für verschiedene Auflösungen oder Geräte gestaltet. Das ist zum Beispiel sinnvoll, wenn in den verschiedenen Varianten unterschiedliche Informationen angezeigt werden sollen. So kann man sich beispielsweise in der mobilen Variante auf Kernfunktionalitäten konzentrieren und Informationen weglassen, die hier nicht gebraucht werden. Das spart Ladezeiten und Datenmengen und ist empfehlenswert, wenn die mobile und die stationäre Nutzung einer Website bewusst unterschieden werden soll.
Responsive Webdesign
"Echtes" Responsive Webdesign geht einen Schritt weiter und arbeitet mit flexiblen Rastern, flexiblen Bildern und flexiblen Media-Dateien. Alle Inhalte werden so dargestellt, dass die Inhalte gut lesbar sind und die Funktionen ohne Einschränkung genutzt werden können. Auch Bilder werden beispielsweise automatisch an die Größe des Viewports angepasst. Im Idealfall ist Responsive Webdesign optimal für alle Auflösungen und Geräte.
Unsere Leistungen
Adaptive Webdesign
Responsive Webdesign
Redesign & Rebrush
Umsetzung & Testen