Webdesign Agentur
Webdesign ist mehr als Layout. Wir verstehen unter Webdesign die Planung und Gestaltung von Websites, Portalen, Online-Shops, Apps und anderen Online-Projekten. Dabei müssen viele Aspekte berücksichtigt werden: Ziele, Zielgruppen, Nutzerführung, Usability, Barrierefreiheit usw. Webdesign ist also eine komplexe Aufgabe, die konzeptionelles, gestalterisches und redaktionelles Know-how erfordert.
Was ist der Unterschied zu Webentwicklung?
Bei der Webentwicklung geht es hinter die Kulissen des für den User Sichtbaren. Hier kommt Code in Form von HTML, CSS, JavaScript oder auch PHP zum Einsatz, mit dem die technische Umsetzung des Designs erfolgt. Während Webdesign sich also um den kreativen Teil, wie die gestalterische Konzeption von Webseiten und deren Inhalten kümmert, werden bei der Webentwicklung Programmier- und Skriptsprachen eingesetzt, damit die Webseite wie geplant funktioniert. Doch auch für unsere bestens ausgebildeten Webdesigner sind HTML, CSS und JavaScript keine Fremdwörter und werden regelmäßig von diesen in der Praxis umgesetzt.
Was gehört alles zum Webdesign?
Webdesign kann als Überbegriff für alles, was mit dem Visuellen und der Benutzerfreundlichkeit einer Website zu tun hat, betrachtet werden. Dabei geht es aber um noch viel mehr als nur die Gestaltung einer Website. Hier spielen auch die Themen User Interface (UI) und User Experience (UX) eine entscheidende Rolle. Bei der Betrachtung des UI wird die Steuerung, mit der der User Interaktionen durchführt und durch die Website navigiert, analysiert und optimiert. Die UX beschäftigt sich vor allem mit dem Verhalten der User und dem Gefühl, das diese bei der Verwendung der Website empfinden. Alle Bereiche gehen bei der Entwicklung einer modernen Website Hand in Hand und beeinflussen sich gegenseitig. Wir betrachten das Webdesign daher nicht als gesonderten Bereich, sondern ganzheitlich im gesamten Entwicklungsprozess.
Weshalb ist professionelles Design wichtig?
Die ersten fünf Sekunden sind entscheidend! Solange haben Sie Zeit, Besucher von Ihrer Webseite und Ihren Inhalten zu überzeugen. Ohne eine ansprechende und moderne Internetpräsenz ist dies heutzutage kaum möglich. Durch ein gut durchdachtes und aus User-Perspektive konzipiertes Webdesign machen Sie den Besuch Ihrer Webseite zu einem Erlebnis und punkten so nicht nur bei den Usern, sondern auch bei Google, das ihre Seite belohnt und besser in den Suchergebnissen rankt. Ein gutes Design zahlt sich auch aus SEO Sicht aus. Win-win für alle!

Qualität & Beratung
Für die Qualität des Webdesigns sorgen in unserer Agentur diplomierte DesignerInnen und ausgebildete Mediengestalter. Zusammen mit den Projektmanagern erarbeiten sie die Frontend- und Backend-Oberflächen. Immer auf Basis der Anforderung aus Briefing, SEO und UX. Nach dem Motto "weniger ist mehr" unterstützen wir den Trend hin zu schlanken, leichten Designs mit Fokus auf Funktion, Flexibilität und Performance. Ziel ist immer die optimale Website zu entwickeln.
Unser Webdesign beinhaltet
Analyse, Beratung und Designkonzeption
Responsive Webdesign
Online-Styleguides
Logo, Farben, Schriften, Raster, Navigation
Animationen mit HTML5
CSS 3-Layout
3D-Visualisierungen
Videobearbeitung, -aufbereitung, -schnitt
Wir entwickeln Webdesigns für:
Websites, Portale, Online-Shops
Online-Applikationen und -Formate
E-Mail-Marketing, Newsletter, Banner usw.
Relaunch
Redesign
SEO Relaunch
mobile Applikationen
Benutzeroberflächen

Die konzeptionellen Anforderungen übersetzen wir mit modernen Gestaltungsmitteln in benutzerfreundliche Layouts. Wir setzen aktuelle Technologien und Methoden ein, wie z.B. Responsive Webdesign. Ein weiterer wichtiger Aspekt ist die Barrierefreiheit. Das heißt die Zugänglichkeit einer Website für Menschen mit verschiedenen Behinderungen.
Was ist Responsive Webdesign?
In den letzten Jahren ist die Anzahl der internetfähigen Handys und Tablet-PCs rasant gestiegen. Um den Nutzern Websites mobil besser zugänglich zu machen, wurde das so genannte „Responsive Webdesign“ entwickelt. Mit Hilfe moderner Web-Technologien kann sich die Website an die Größe des benutzten Endgerätes anpassen. Bei Responsive Webdesign muss das Screendesign für diese Bedürfnisse flexibel gestaltet werden.
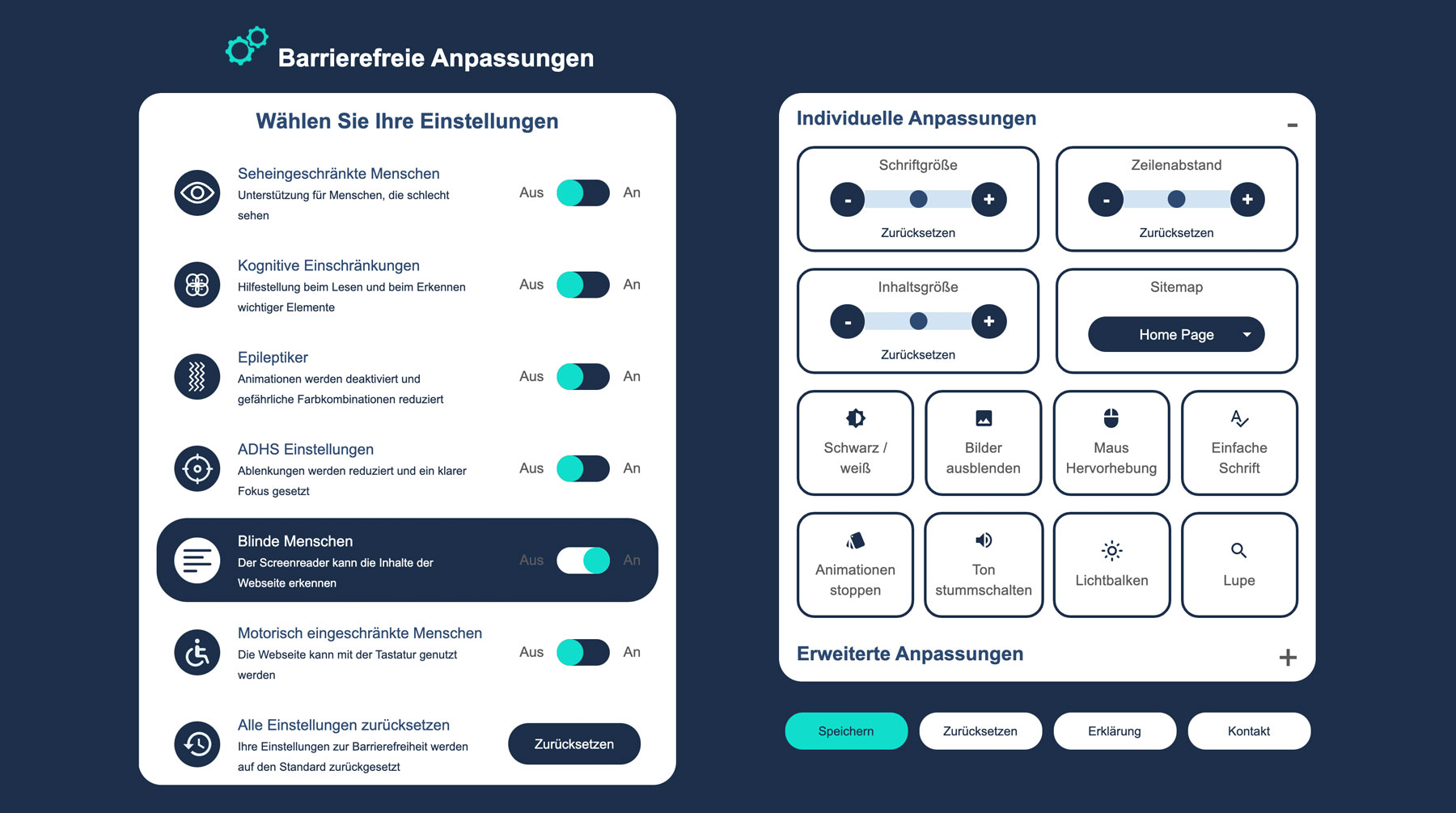
Was ist barrierefreies Webdesign?
Weberlebnis für alle! Die Medialen legen großen Wert auf soziale Gerechtigkeit und setzen sich daher zum Ziel, moderne Websites für alle Menschen zugänglich zu machen. Egal ob auf Desktop, Tablet oder Smartphone – nur barrierefrei gestaltete Seiten ermöglichen es Menschen mit Behinderungen, die Inhalte einer Website zu nutzen und zu erleben. Hierfür nutzen wir Tools wie Screenreader, Virtuelle Tastatur, Farbanpassungen und vieles mehr. Für viele ist das barrierefreie Webdesign bereits zur Pflicht geworden. Denn Barrierefreiheit ist für alle Beteiligten ein Erfolgsfaktor!
Für die Umsetzung barrierefreier Webdesigns haben wir mit DIGIaccess einen starken Partner an unserer Seite, mit dem wir die Richtlinien der europäischen Gesetzgebung durch die Web Content Accessibility Guidlines (WCAG) garantieren können.

Was ist gutes Webdesign?
Gutes Webdesign zeichnet sich vor allem dadurch aus, dass es dem Nutzer schnell die Inhalte liefert, die er sucht und zu einer Interaktion innerhalb der Website führt. Dabei beinhaltet wirksames Webdesign einige Elemente, die zu einer optimalen UX führen. Klar dargestellte und einfach gehaltene Optionen, Call-To-Actions (Handlungsaufforderungen), responsive Webdesign, angenehme Schriftgrößen und Farben sowie ansprechende Bilder stellen nur einen Auszug der relevanten Aspekte des Webdesigns dar. Wir verstehen modernes Webdesign als einen fortlaufenden Prozess, in dem es immer wieder zu Anpassungen an den neuesten Stand der Trends gibt. Daher verfolgen wir auch hier das Konzept des Continuos Relaunch.
Was ist Screendesign?
Innovative und individuelle Web-Layouts für Ihren Internetauftritt
Im Internet ist der Bildschirm (Screen) die wichtigste Schnittstelle, um die inhaltlichen Botschaften zu den Nutzern zu transportieren. Während mit Webdesign der umfassende Entstehungsprozess einer Website von der Konzeption bis zur Umsetzung bezeichnet wird, geht es beim Screendesign um die eigentliche Gestaltung von Websites unter Berücksichtigung der ästhetischen, funktionellen und kommunikativen Aspekte.
Gutes Screendesign ist optisch ansprechend, greift die aktuellen Sehgewohnheiten der Nutzer auf und ordnet die Navigationselemente und Inhalte einer Website benutzerfreundlich auf dem Bildschirm an. Für eine adäquate Umsetzung des Screendesigns kommen moderne Web-Technologien zum Einsatz (HTML5, CSS3, JavaScript).
Moderne Trends des Screendesigns sind beispielsweise:
Großzügiger Umgang mit Flächen, Verzicht auf Rahmen und Kästen
Ausnutzung des Viewport bei verschiedenen Bildschirm-Auflösungen
Flexible Layouts für verschiedene Endgeräte (Responsive Webdesign)
Nutzung großer Schriften und webbasierter Schriftfonts
Einsatz von großen Bildern und Videos
Dynamische Elemente zum ein- und ausklappen
Großzügiger Footer-Bereich für Zusatzinformationen
Verbindung von Ästhetik, Funktion und Inhalt
Screendesign ohne Inhalte ist meist überflüssig. Umgekehrt sind Inhalte ohne Screendesign für die Nutzer nur schwer zu erfassen. Wir gestalten deshalb Web-Layouts mit dem Ziel, die Inhalte für die Nutzer möglichst gut zugänglich zu machen und schaffen dabei funktionale und ästhetisch-harmonische Navigationsoberflächen für eine schnelle und mühelose Orientierung. Die Nutzerfreundlichkeit (Usability) einer Website entscheidet schließlich darüber, ob sich der Nutzer länger mit den dort angebotenen Inhalten beschäftigt.

Internet-Styleguide
Allgemeine Vorgaben für das Screendesign werden häufig in einem Internet-Styleguide festgehalten. Dabei handelt es sich um eine Art Leitfaden für die Screendesigner. Im Styleguide werden die Gestaltungsrichtlinien definiert, die im Sinne eines einheitlichen Web-Layouts eingehalten werden sollen. Das ist etwa dann relevant, wenn verschiedene Auftritte in einer einheitlichen Anmutung aufgebaut werden sollen (z.B. für verschiedene Länder).
In einem Styleguide können wir beispielsweise folgende Elemente definieren:
Logo (Position, Größe, Farbe)
Positionen und Abstände für Seitenelemente (Raster)
Schriften (Schriftart, Farbe, Größe)
Farben (Farbwerte, Einsatz von Farben, Farbleitsystem)
Seitenelemente (z.B. Listen, Tabellen, Formulare)
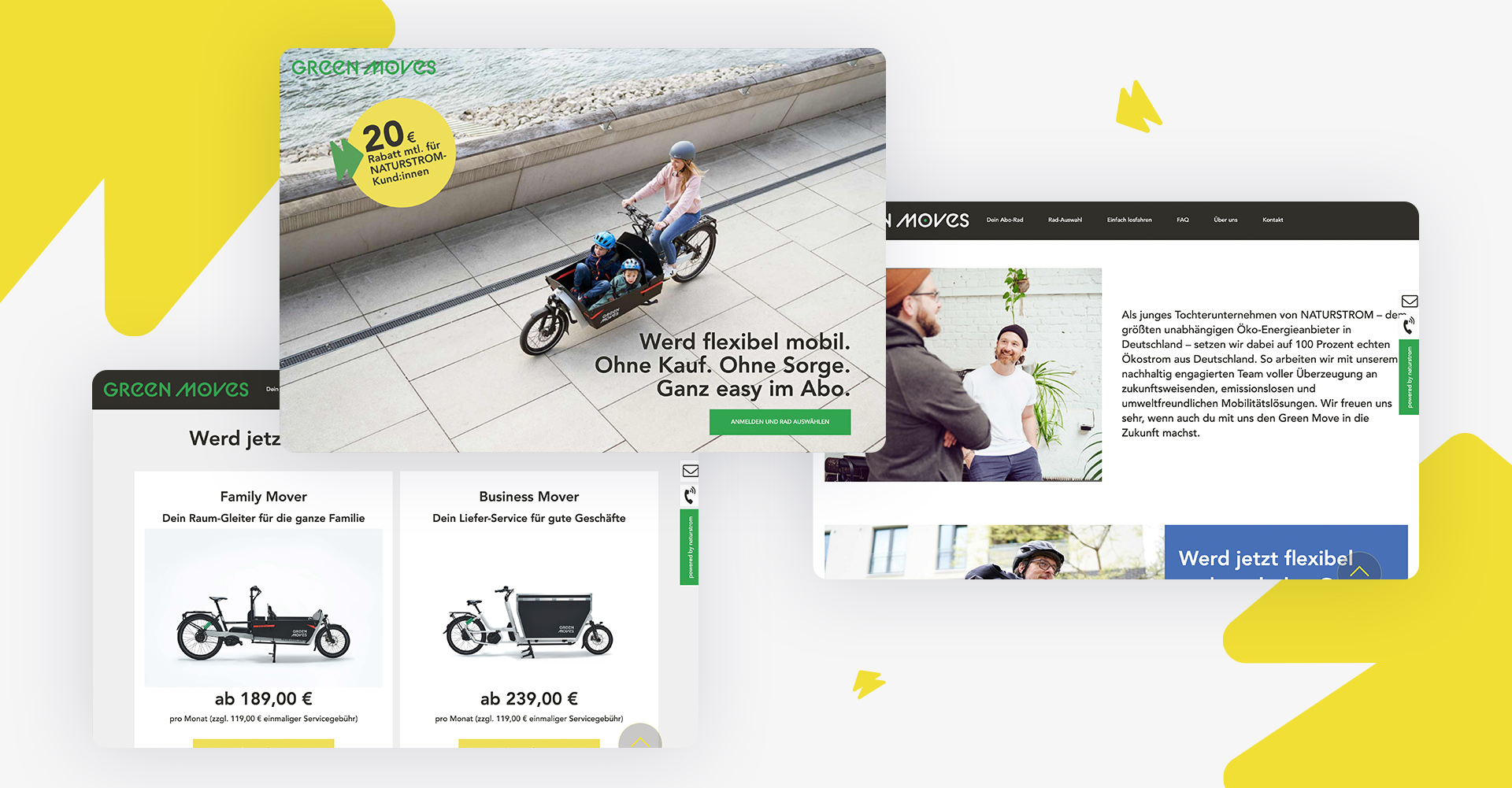
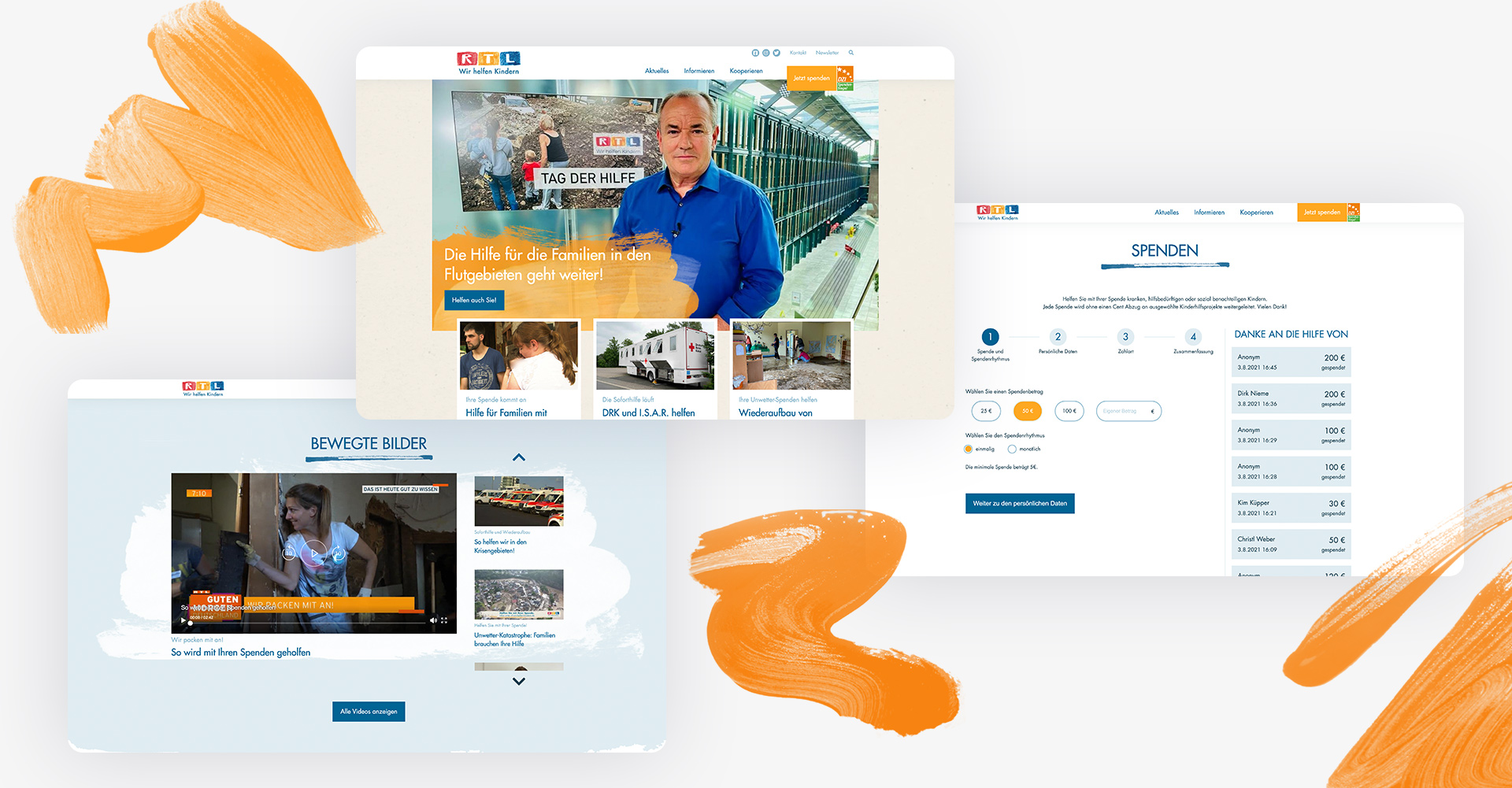
Referenzen
Gerne helfen wir Ihnen mit modernen Webdesigns bei der Optimierung, dem Redesign und dem Relaunch Ihrer Website und stehen Ihnen beratend zur Seite, damit auch Ihre Website eine bestmögliche Internetpräsenz erhält.

